最近の投稿
- 【20分で電卓マスター】統計検定2級で必要な電卓の使い方を解説します
- インターンのグループワークで大学院生が無双していた件
- 【実体験】友達じゃないと言われたら考えたいこと
- 基本情報技術者試験の科目bを5日で対策した話
- 狭山湖の謎の建物の正体とは?実際に行って調べてみた

今回は、サイドバーの目次に現在地をマーカーで表示する方法です。
タイトルにある通り、今回はプログラミングコードを使わない方法です。
つまり、cssやfanction.phpをいじらない方法で、とってもカンタンですので、ぜひ最後までご覧ください。
この記事の結論
『swell plus』というテーマをインストールするとハイライト表示できます。
(ただし、swellの子テーマですでにfanction.phpやjsをいじっている方は、そのデータをswell plusに手作業で移行する必要があります。)
これでわかる方は、ブラウザバックしてもらって大丈夫です。
わからない方も、この後ていねいに図解するので、安心して読み進めてくださいね。
それではまいります。
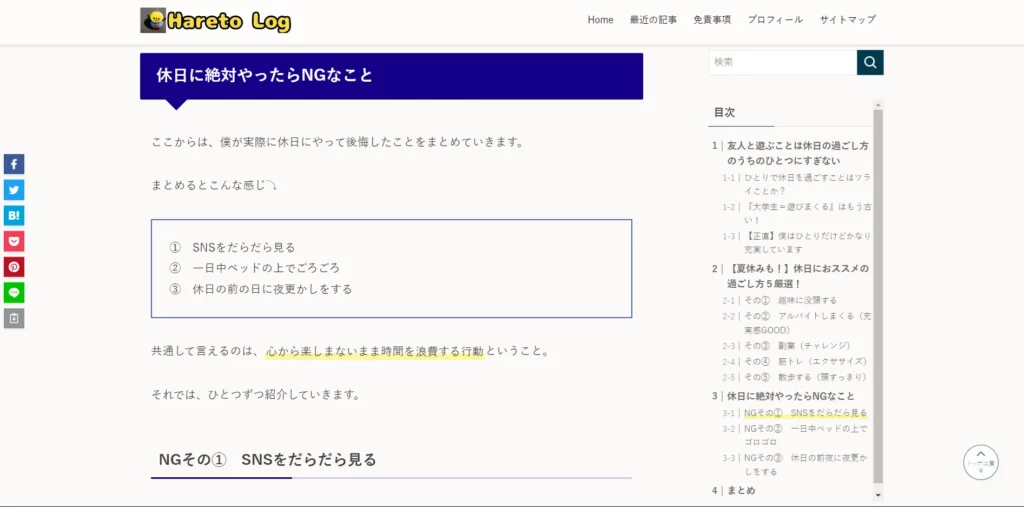
実際にこの記事で出来た完成品はコチラ。

少し見づらいかもしれませんが、サイドバー目次に黄色のマーカーが引かれています。
 さんそ君
さんそ君見やすいんだゾ!
 ハレト
ハレトさっそくやり方を図解していきます!
紹介する方法はカンタンで『swell plus』というテーマを有効化するだけです。
このテーマにするだけで、サイドバー目次のハイライト表示は実現できます。
今回インストールするswell plusって怪しいものなんじゃないの?
という方のために、ざっくりどんなものか説明すると。
『swell購入者だけが無料で使える、無料のテーマです。』
少しざっくり過ぎた気もしますが、ただのswell childより充実した内容になっていて、今回のサイドバーのハイライト表示もその一つです。
今回は、”プラグイン”ではなく”新しいテーマ”ですので、fanction.phpやjavascriptの編集をしている方は、その内容が引き継がれないので気を付けてください。
引き継ぎたいかたは、新しいテーマである『swell plus』のテーマファイルエディターに、コピー&ペーストしましょう。
では丁寧に解説していきます。
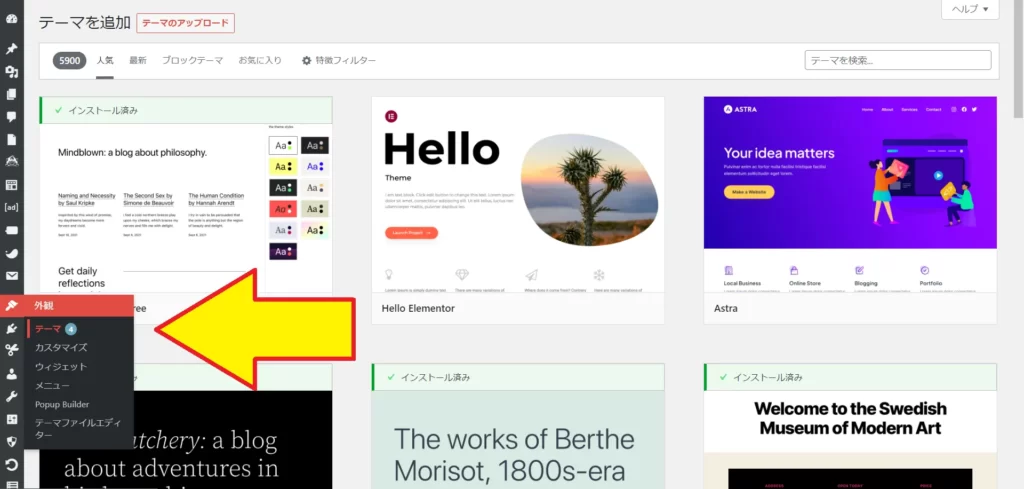
wordpressで、『外観』から『テーマ』をクリックします。

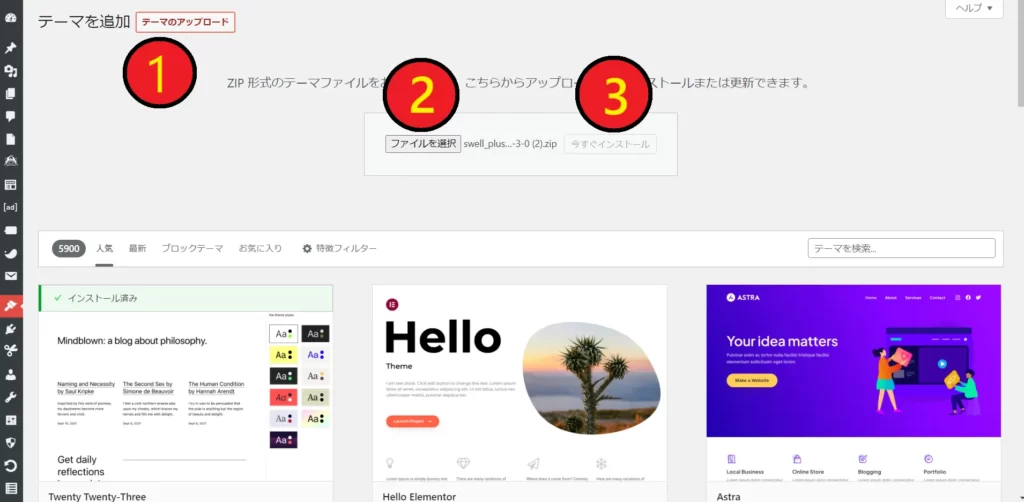
『テーマのアップロード』『ファイルの選択』の順でクリックして、先ほどダウンロードしたファイルを選択します。

最後に『今すぐインストール』を押しておしまいです。
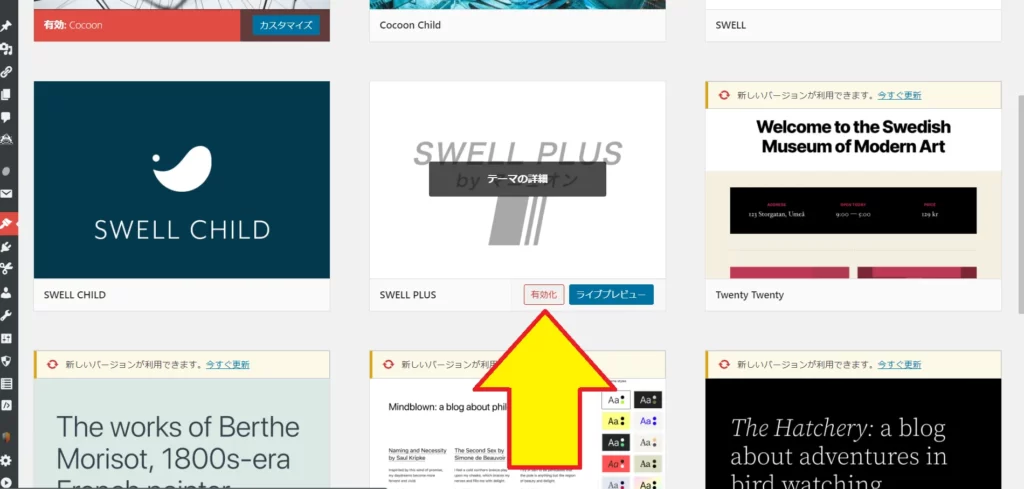
もう一度、『外観』から『テーマ』を選択して、先ほど追加した『swell plus』を有効化します。

実際にサイドバーに目次を追加してオワリです。
『外観』から『ウィジェット』を選択します。
『[swell]目次』を『追尾サイドバー』に追加したら終わりです。
 さんそ君
さんそ君お疲れ様なんだゾ!
今回は、『swell plus』テーマを利用した、cssやjavascriptを使わなくても、サイドバー目次にハイライト表示する方法を紹介しました。
swellの豆知識は、たびたび公開していくので、気になる方はブックマークやURLの共有をしておくと便利です!
今回はこれで以上です。
それでは!!
コメント