最近の投稿
- 【20分で電卓マスター】統計検定2級で必要な電卓の使い方を解説します
- インターンのグループワークで大学院生が無双していた件
- 【実体験】友達じゃないと言われたら考えたいこと
- 基本情報技術者試験の科目bを5日で対策した話
- 狭山湖の謎の建物の正体とは?実際に行って調べてみた

今回は、完全にお遊びです。
サイドバーにおみくじがあったら面白そーだなー。と思ったので、ウィジェットだけで出来る、コピペおみくじをシェアしたいと思います。
タイトルにもある通り、3分で出来ます(嘘なし)。それではスタート!
まじで早くやり方教えて!って方は、コチラからジャンプ。
まずは完成形を見せますね。(js初心者なので、低クオリティなのは許してね)

これをクリックすると~

あら大吉。
とまあ、こんな感じですよ。
アトハ、ナンドモクリックデキチャウノガヨクナイトコロデス
 さんそ君(キム〇ク)
さんそ君(キム〇ク)ちょまてよ!(キム〇ク風) 何度も引けるおみくじなんて聞いたことないぜっ?
小さい文字だったし、俺でなきゃ見逃しちゃうね
 ハレト
ハレト私は初心者なので、んなこと出来ないのだ。
許してクレメンス
それではさっそく方法です。
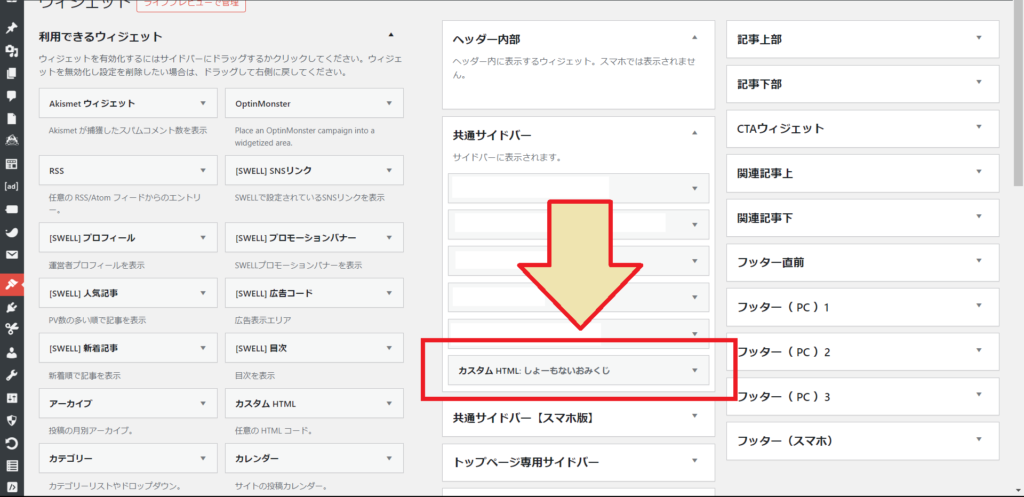
WordPress > 外観 > ウィジェット の順で開けます。

先ほどのカスタムhtmlを開いて、次のコードをコピペします。
<style>
/* ウィジェットのスタイル */
#fortune-widget {
text-align: center;
}
/* ボタンのスタイル */
#fortune-button {
background-color: #4CAF50; /* グリーン */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
border-radius: 8px;
}
/* おみくじの結果のスタイル */
#fortune-result {
display: none; /* デフォルトで非表示 */
font-size: 20px;
margin-top: 20px;
}
</style>
<div id="fortune-widget">
<button id="fortune-button">おみくじを引く</button>
<div id="fortune-result"></div>
</div>
<script>
document.addEventListener("DOMContentLoaded", function() {
// おみくじの結果リスト
var fortunes = [
"大吉",
"中吉",
"小吉",
"吉",
"末吉",
"凶",
"大凶"
];
// おみくじを引くボタンの要素を取得
var fortuneButton = document.getElementById("fortune-button");
// おみくじの結果を表示する要素を取得
var fortuneResult = document.getElementById("fortune-result");
// ボタンがクリックされた時の処理
fortuneButton.addEventListener("click", function() {
// ランダムなインデックスを選択
var randomIndex = Math.floor(Math.random() * fortunes.length);
// ランダムな結果を取得
var fortune = fortunes[randomIndex];
// 結果を表示
fortuneResult.textContent = "今日の運勢は: " + fortune;
fortuneResult.style.display = "block"; // 結果を表示
});
});
</script>
先ほどのコードを次のコードに置き換えて使えます。
<div id="omikujiContainer" style="overflow-y: auto; max-height: 200px; border: 1px solid #ccc; padding: 10px; border-radius: 5px;">
<div id="omikujiResult" style="font-size: 20px; color: #333; opacity: 0; transform: scale(0.5); transition: opacity 0.5s, transform 0.5s;"></div>
<button onclick="pullOmikuji()" style="padding: 10px 20px; background-color: #ffcc00; color: #fff; border: none; border-radius: 5px; cursor: pointer; transition: background-color 0.3s ease;">おみくじを引く</button>
</div>
<script>
function pullOmikuji() {
var omikujiResults = ["大吉", "中吉", "小吉", "吉", "末吉", "凶"];
var randomIndex = Math.floor(Math.random() * omikujiResults.length);
var result = omikujiResults[randomIndex];
// おみくじの結果を表示する
var omikujiResult = document.getElementById("omikujiResult");
omikujiResult.innerText = "今日の運勢は: " + result;
omikujiResult.style.opacity = 1;
omikujiResult.style.transform = "scale(1)";
// アニメーションを追加する(例: テキストを拡大する)
var fontSize = 20; // アニメーション開始時のフォントサイズ
var interval = setInterval(function() {
fontSize += 2; // フォントサイズを増加させる
omikujiResult.style.fontSize = fontSize + "px";
if (fontSize >= 30) { // アニメーション終了条件
clearInterval(interval);
}
}, 100); // アニメーションの速度(ミリ秒単位)
}
</script>
今回は、テーマファイルエディターやプラグイン等をいじらない、カンタンな方法を紹介しました。
これからも、ちょっとしたカスタムを紹介していきます。
ぜひ拡散してね。
コメント