最近の投稿
- 【悲報】ChatGPTで大学のレポートを書くとバレる可能性が高い件。。。
- 【統計検定準1級】分散共分散行列が半正定値であることを証明します
- 統計検定2級はノー勉で合格できるのか計算してみた
- 統計検定2級の試験当日の持ち物を紹介します
- 【10分で電卓マスター】統計検定2級で必要な電卓の使い方を解説します

ブログ記事を書くときに、画像を貼ることがあると思います。
でも実は、画像を圧縮せずにそのまま貼っているひとは、ブログの検索順位が下がるかもしれません。
なぜなら、容量の大きい画像を含む記事は、表示速度が遅くなってしまい、その結果読者が読むのをやめてしまうことがあるからです。
読者が読みにくい記事は Google からの評価が落ち、その結果検索順位にまで影響するようです。
この記事では、 ブログに最適な画像サイズと、 画像をサイズ指定して圧縮する方法をまとめています。
それではまいります。
結論から言うと、1枚 200KB が最適でしょう。
ブログ記事は、あくまで読者第一です。
(自分が書いたという自己満足で終わらないようにしましょう)
読者がストレスなく記事を読めるように、1枚 200KB 以下の画像を使うように心がけましょう!
私がいつも使わせていただいているサイトを3つ紹介させていただきます。
使い勝手に好き嫌いがでると思うので、お好きなものをご利用ください。
・ jpeg,png のファイル形式に対応している
・“100KB,200KB,300Kb,500KB,1MB”の中から、指定したサイズに圧縮することができる
・操作が少ないため、パソコン操作が苦手な方におススメ
①『簡単無料!写真データ圧縮』のサイトを開きます。(←リンクで飛べます)
②下にスクロールして、指定したいサイズを選択します。

③ファイルを選択をクリックして、圧縮したい画像を選択します。
④サイズ変換をクリックします。
⑤”ダウンロード“をクリックします

⑥”この写真をダウンロードする“をクリックして完了です。

以前までは一度に5枚まで同時圧縮することができていましたが、現在は一枚ずつしか圧縮できなくなってしまっています。
大量に容量を小さくしたい場合は、プラグインでの一括圧縮をおススメします。
・画像圧縮を1KB単位で細かく設定できる
・圧縮以外にもトリミングやフォーマット変換といった画像編集が一括でできる
・画像を細かく編集したい方におすすめ
①『Resize Pixell』を開きます。
②”画像をアップロード“をクリックして、圧縮したい画像を選択します。

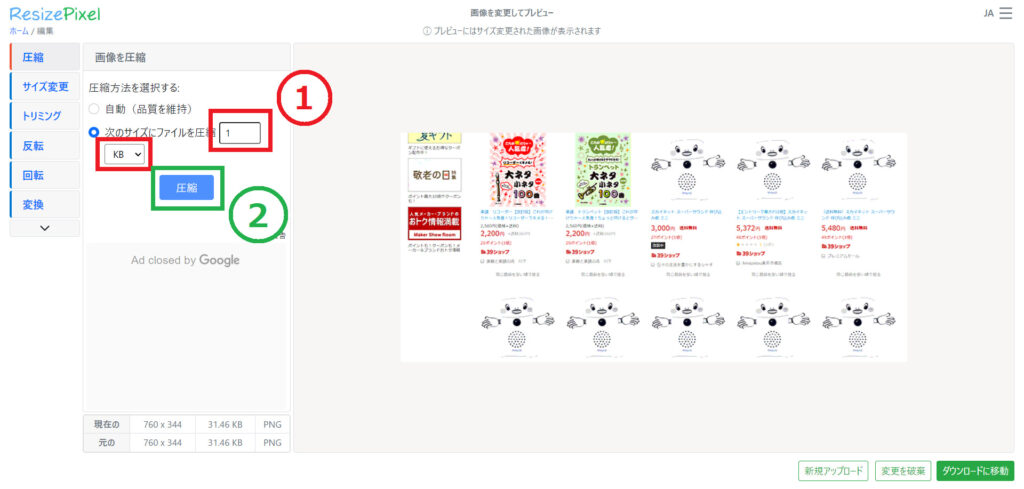
③画面左側で、圧縮したときの容量(サイズ)を指定します。
おさらいですが、ブログにおススメの画像サイズは 200KB/枚 です。
④その下の “圧縮” ボタンをクリックします。

⑤右下の”ダウンロードへ移動”をクリックします。

⑥“画像をダウンロード”をクリックして、圧縮した画像を保存する。

これで終わりです。
そのほか画像の編集を加えたい方は、編集画面左の欄からえらんでみてください。
 ハレト
ハレト画像の圧縮だけでなく、トリミングや画像の回転もできるよ。
最後までご覧いただきありがとうございました。
暇なときにブログ運営に関する豆知識を発信しています。
ぜひほかの記事もご覧ください。
コメント